01/04
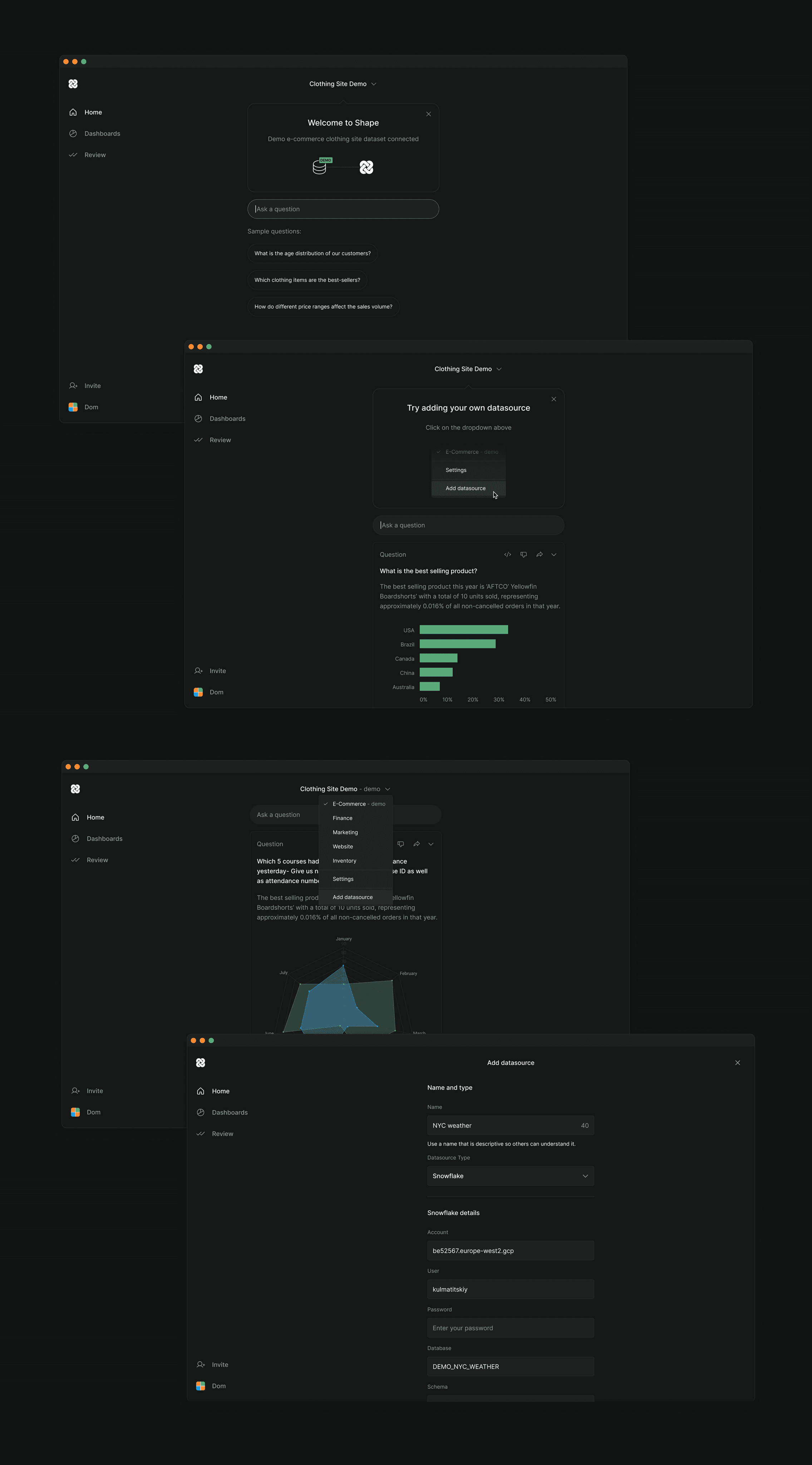
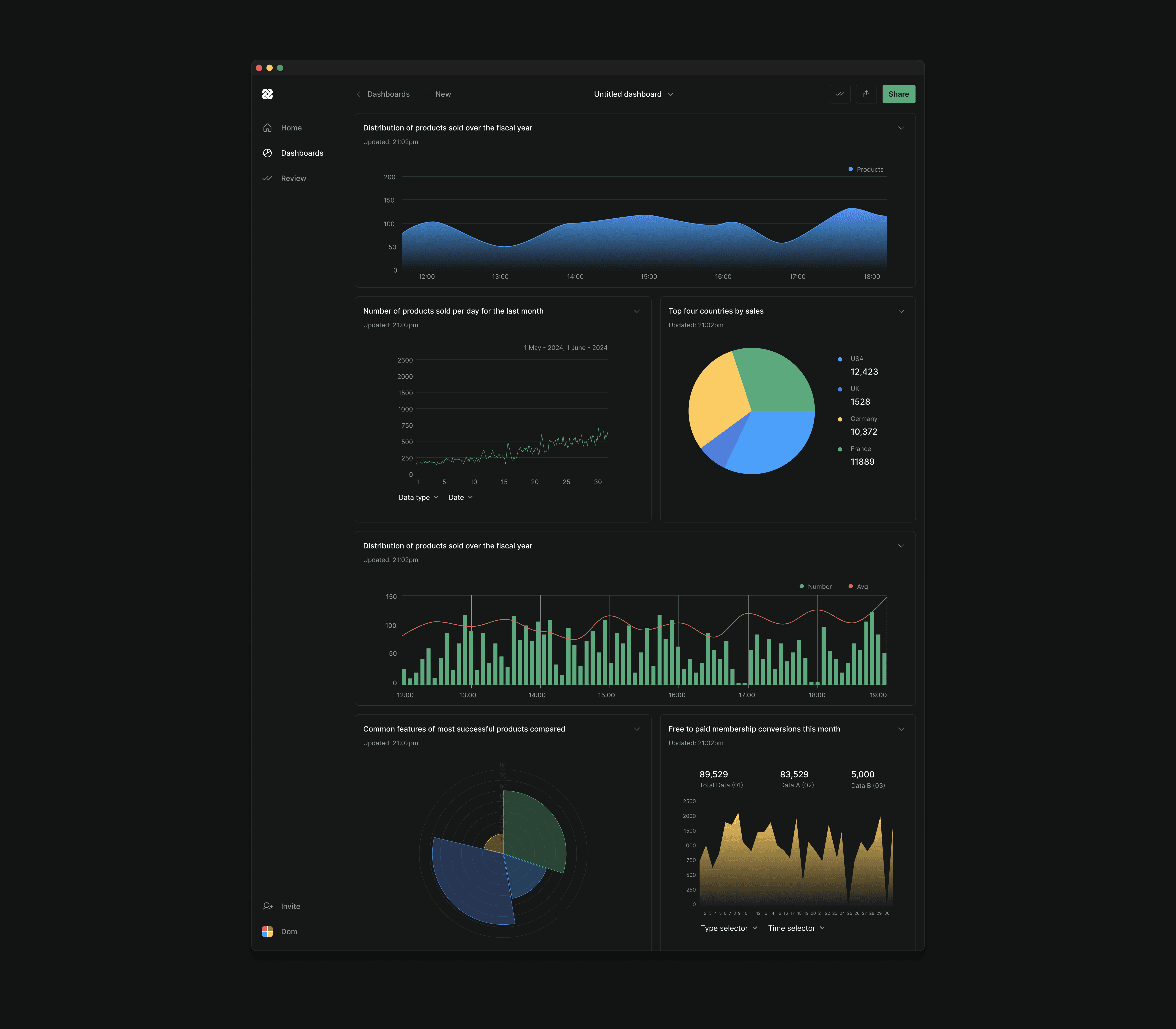
Shape
YC S21
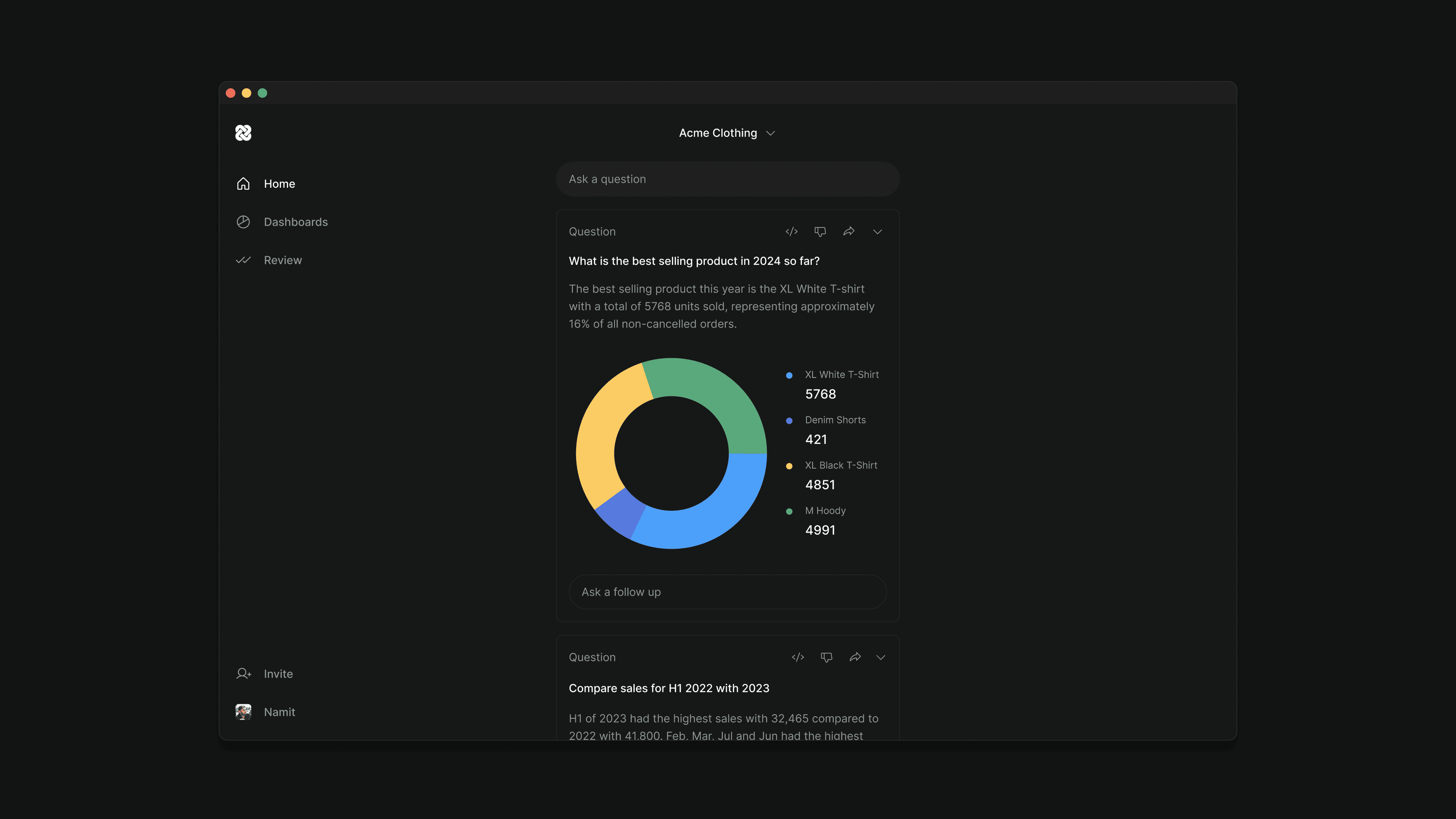
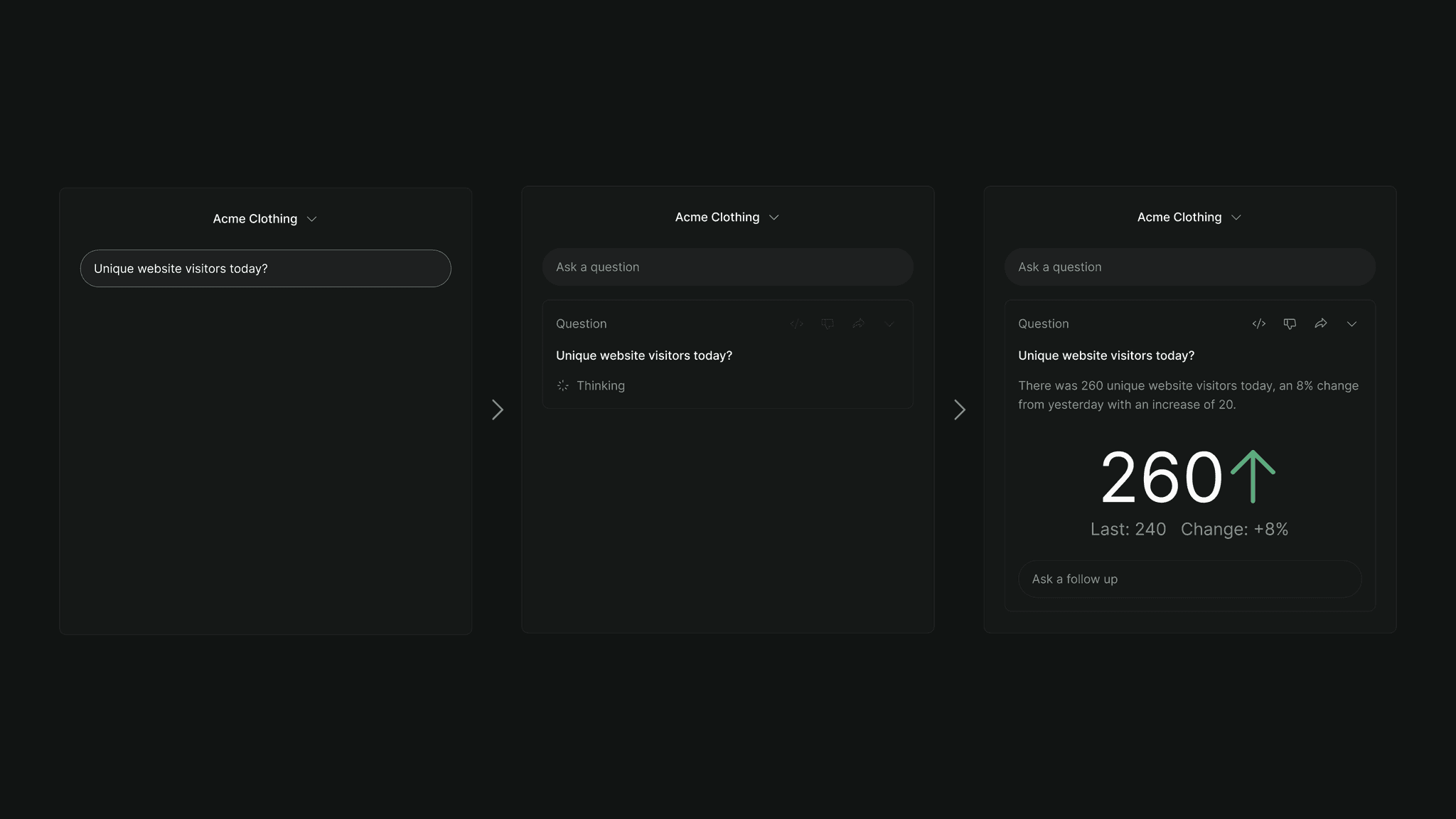
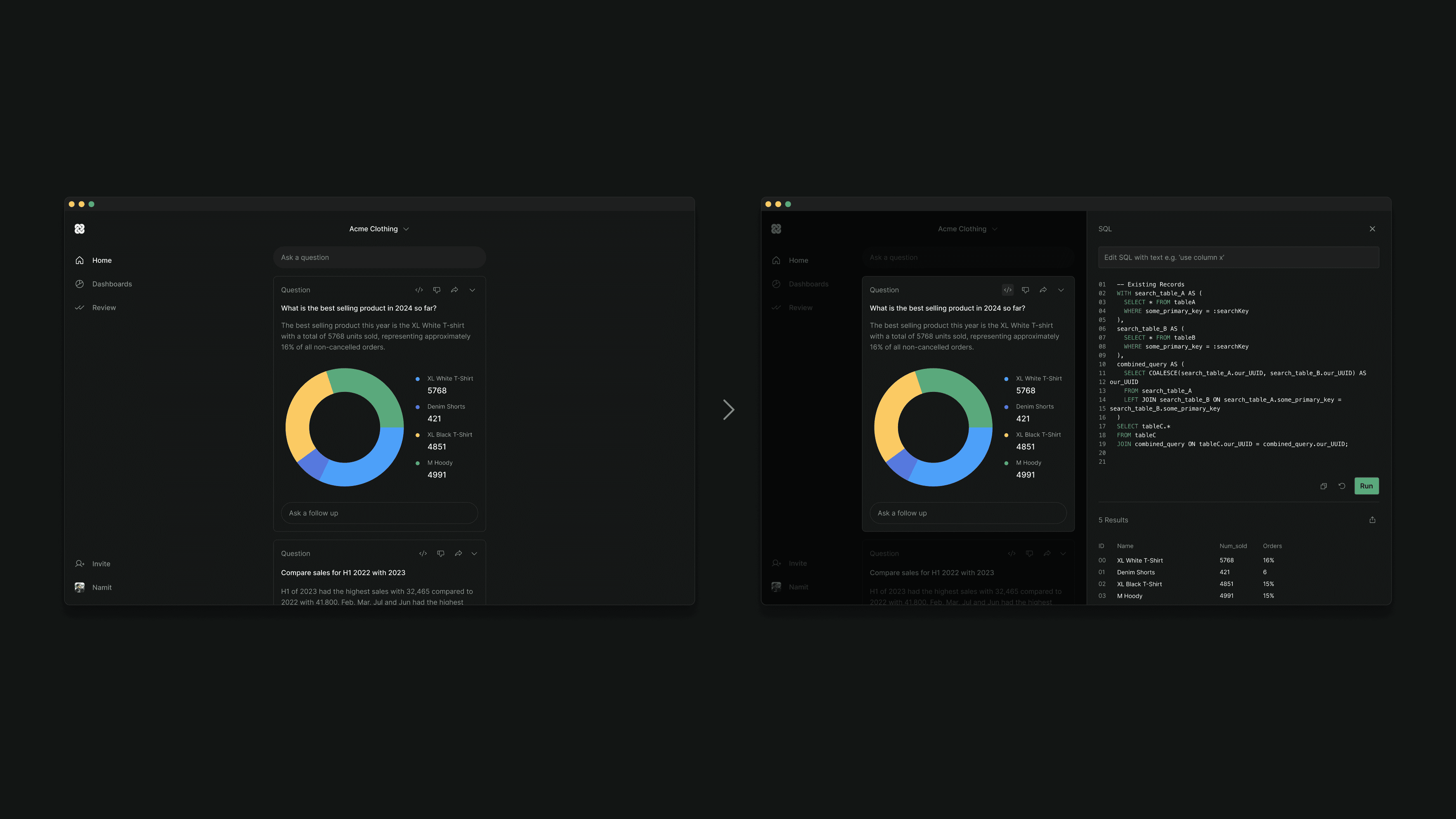
An AI data analyst that lets you ask databases questions in plain English through a Slack bot or web app.
Head of Design
Strategy, planning, direction
Visual, content design, UX
Brand
Problem
It's difficult to quickly obtain specific data points for decision making and tracking progress across projects. Dashboards are rigid and quickly become outdated.
Audience
Product stakeholders such as investors, employees, customers, and suppliers.







02/04
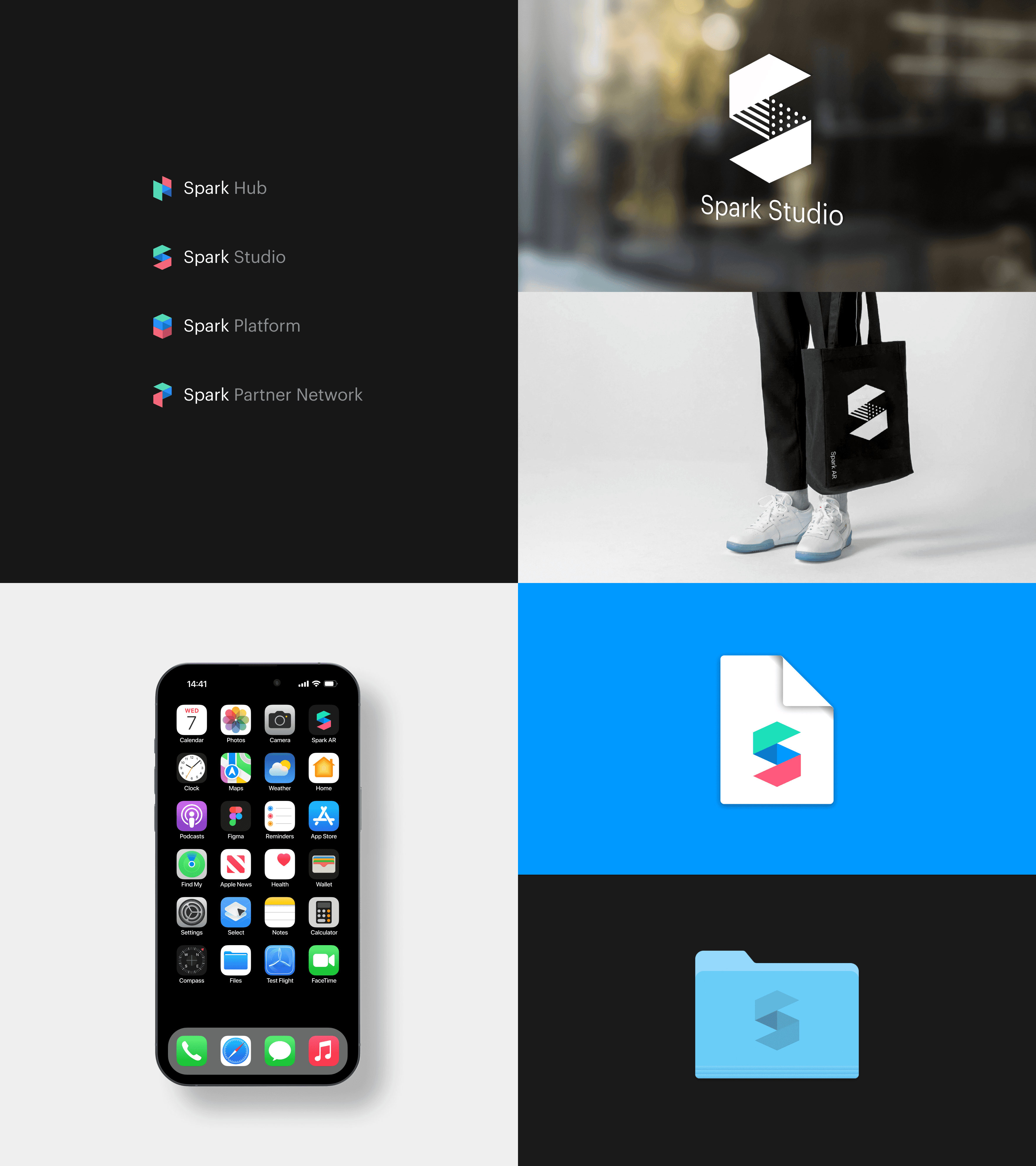
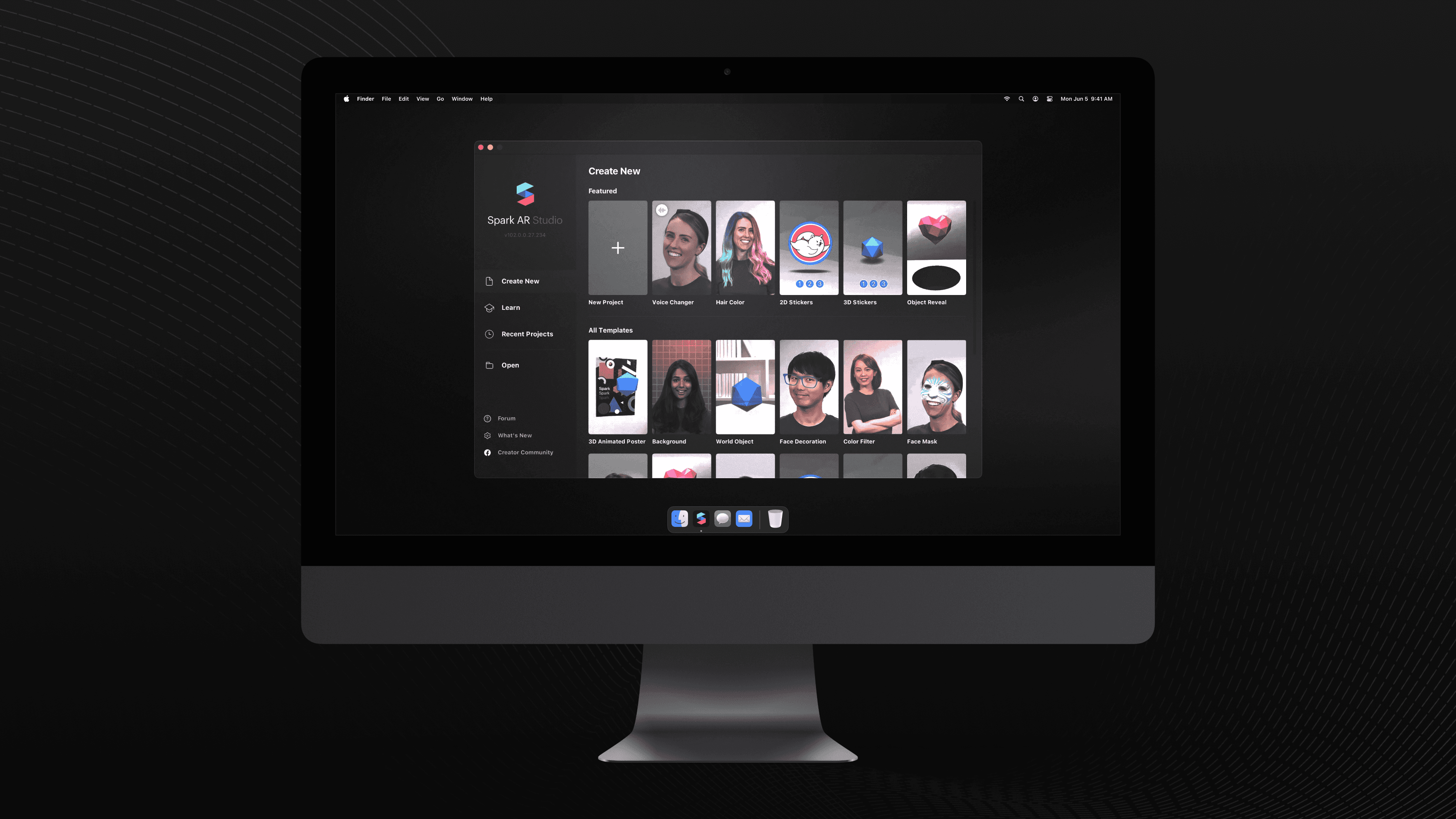
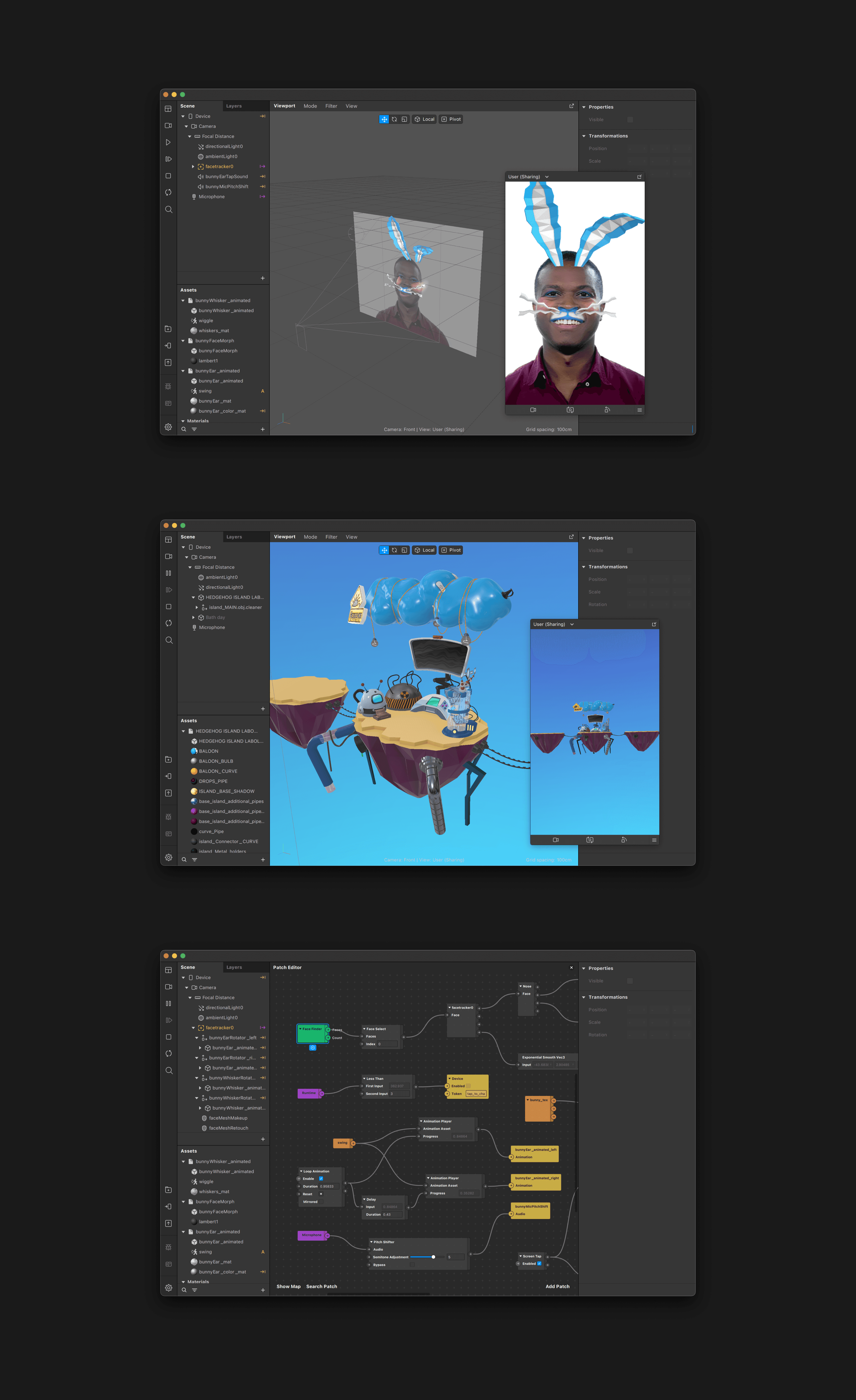
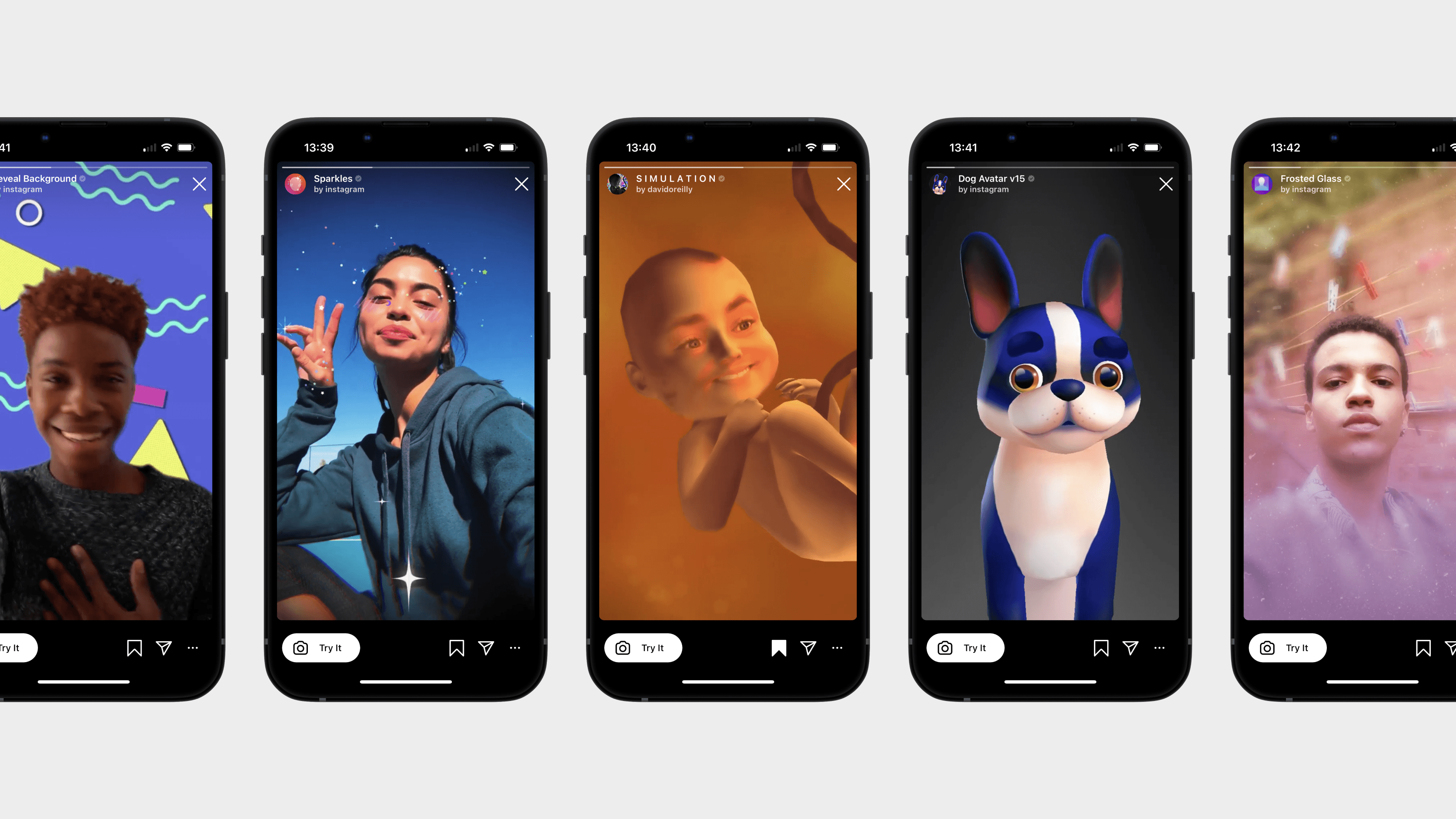
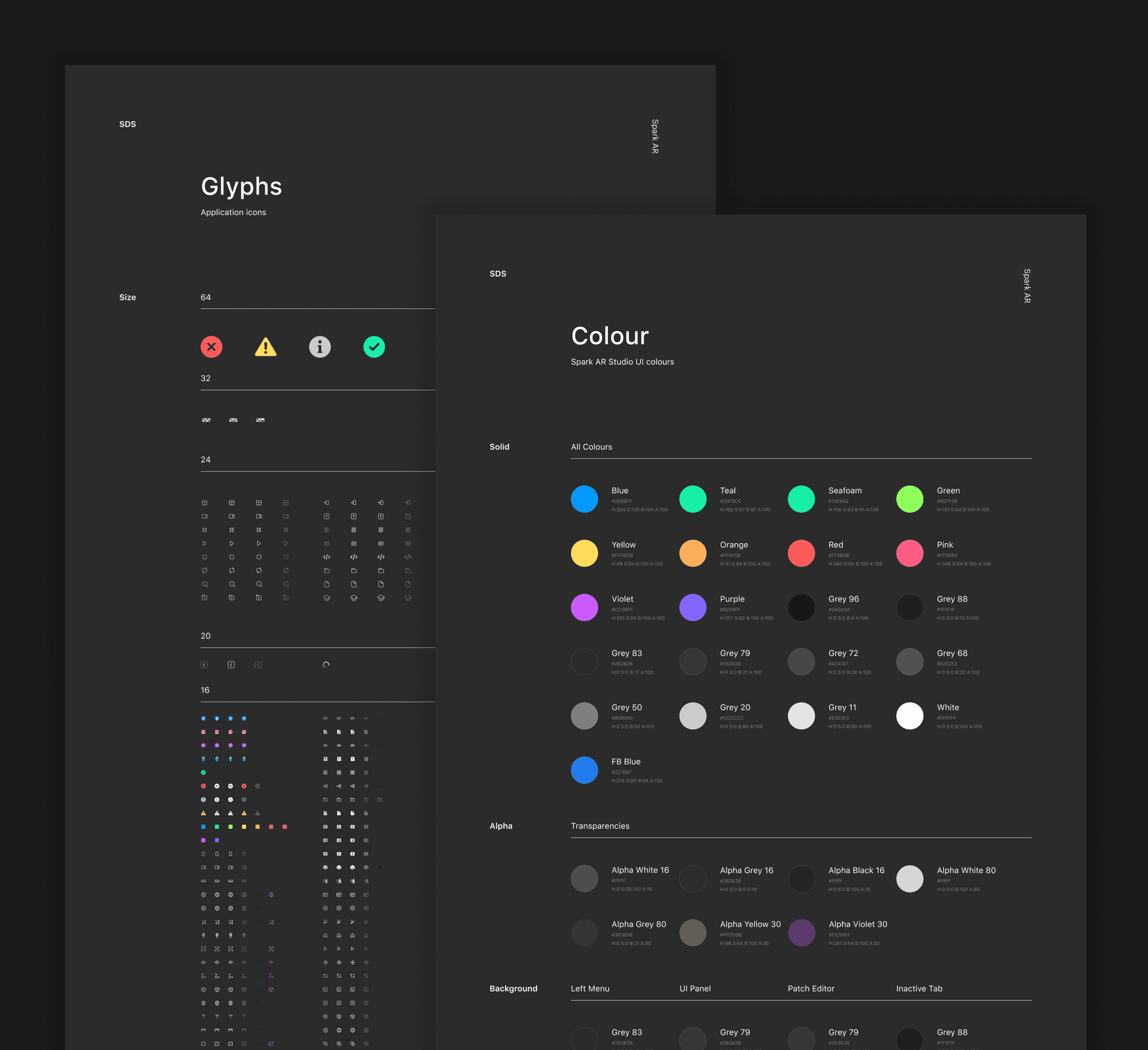
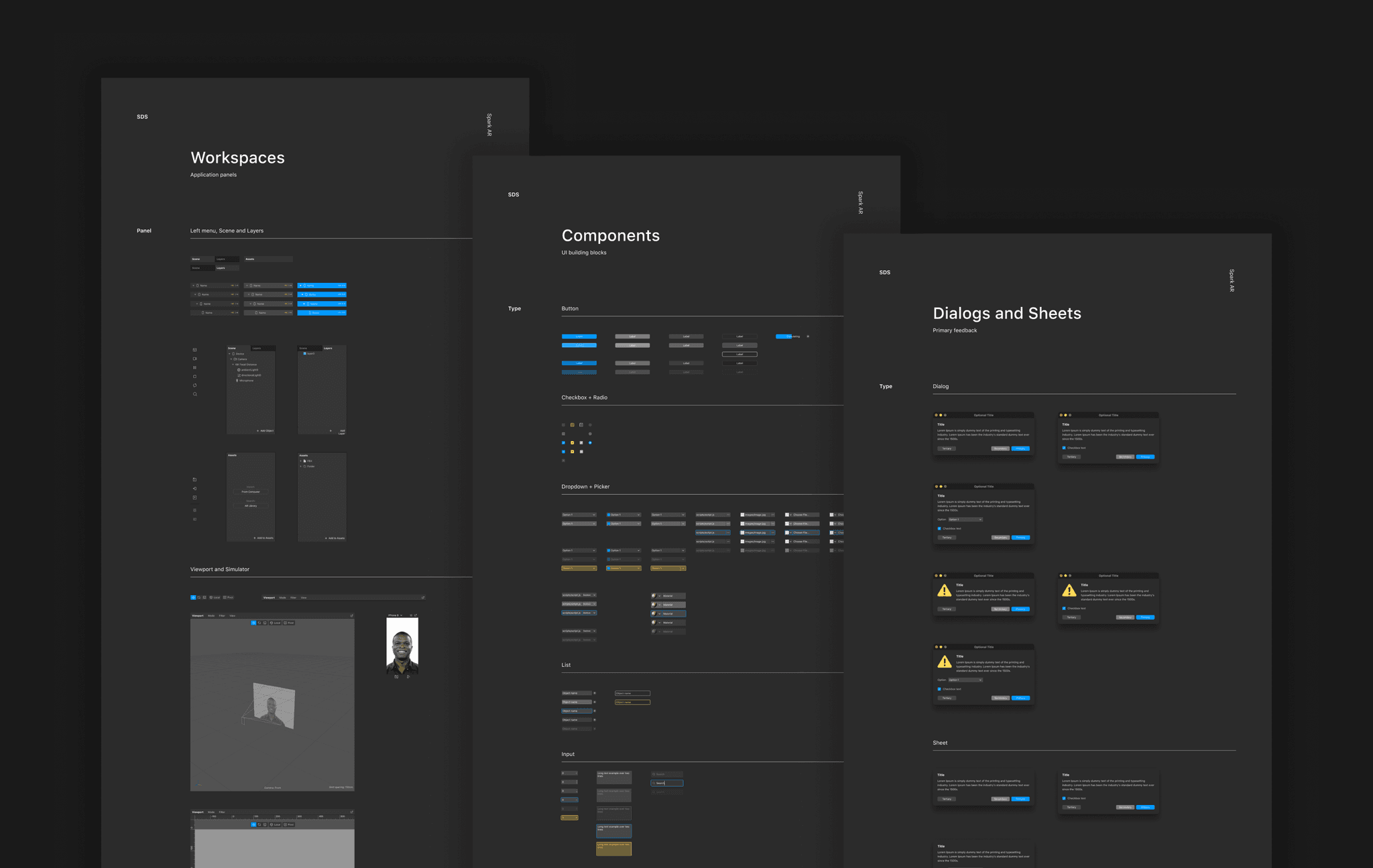
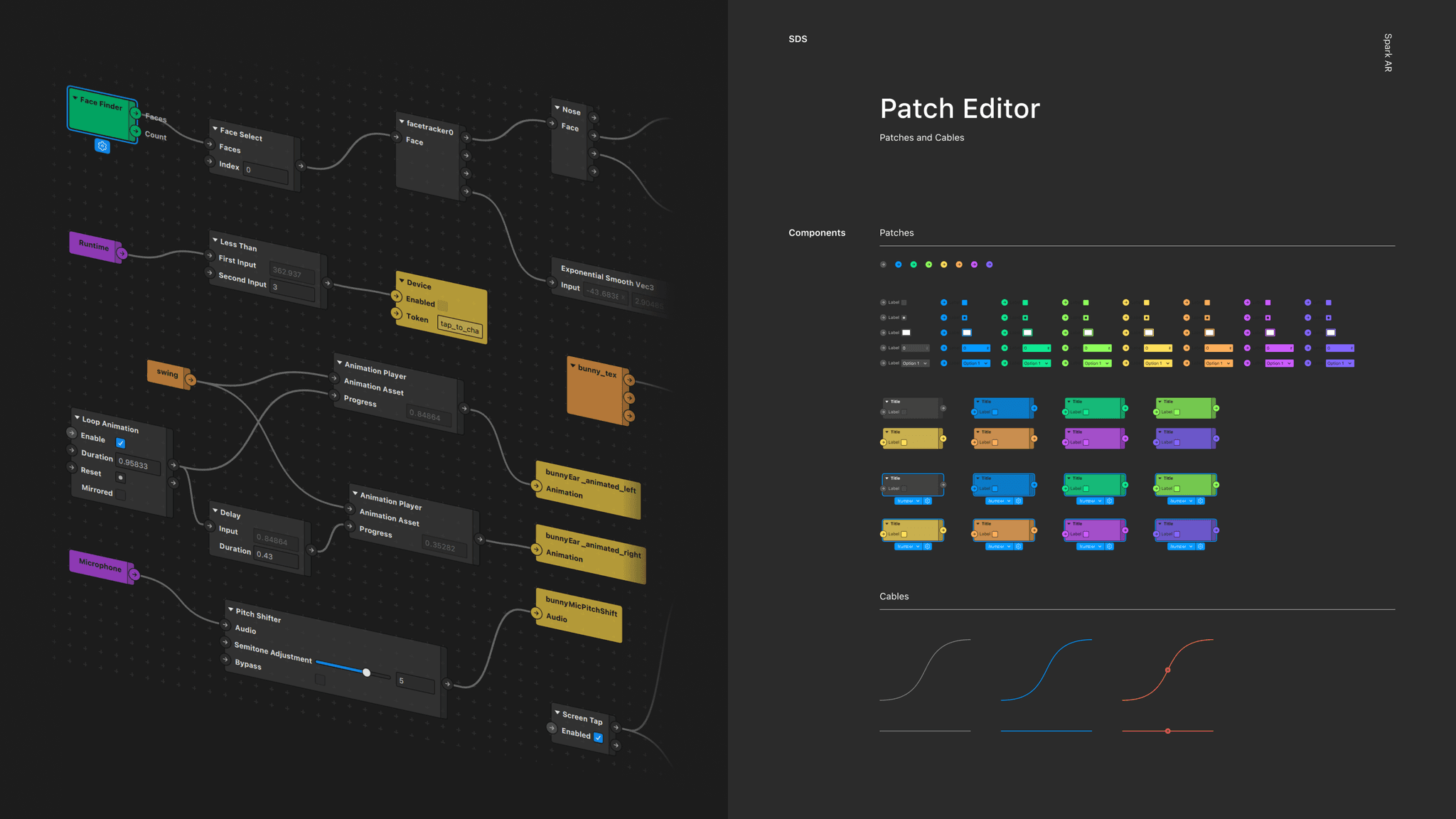
Spark Studio
Meta
A desktop app that creates all of Meta’s AR, MR and immersive experiences across Facebook, Instagram, Portal and Oculus.
Staff Product Designer
Strategy, planning, direction
Visual design, UX
Brand
Problem
Creating, iterating and publishing AR experiences isn't possible for creators without deep knowledge of programming, 3D software and a distribution platform.
Audience
Creators who want to build and share AR experiences with a large audience.







03/04
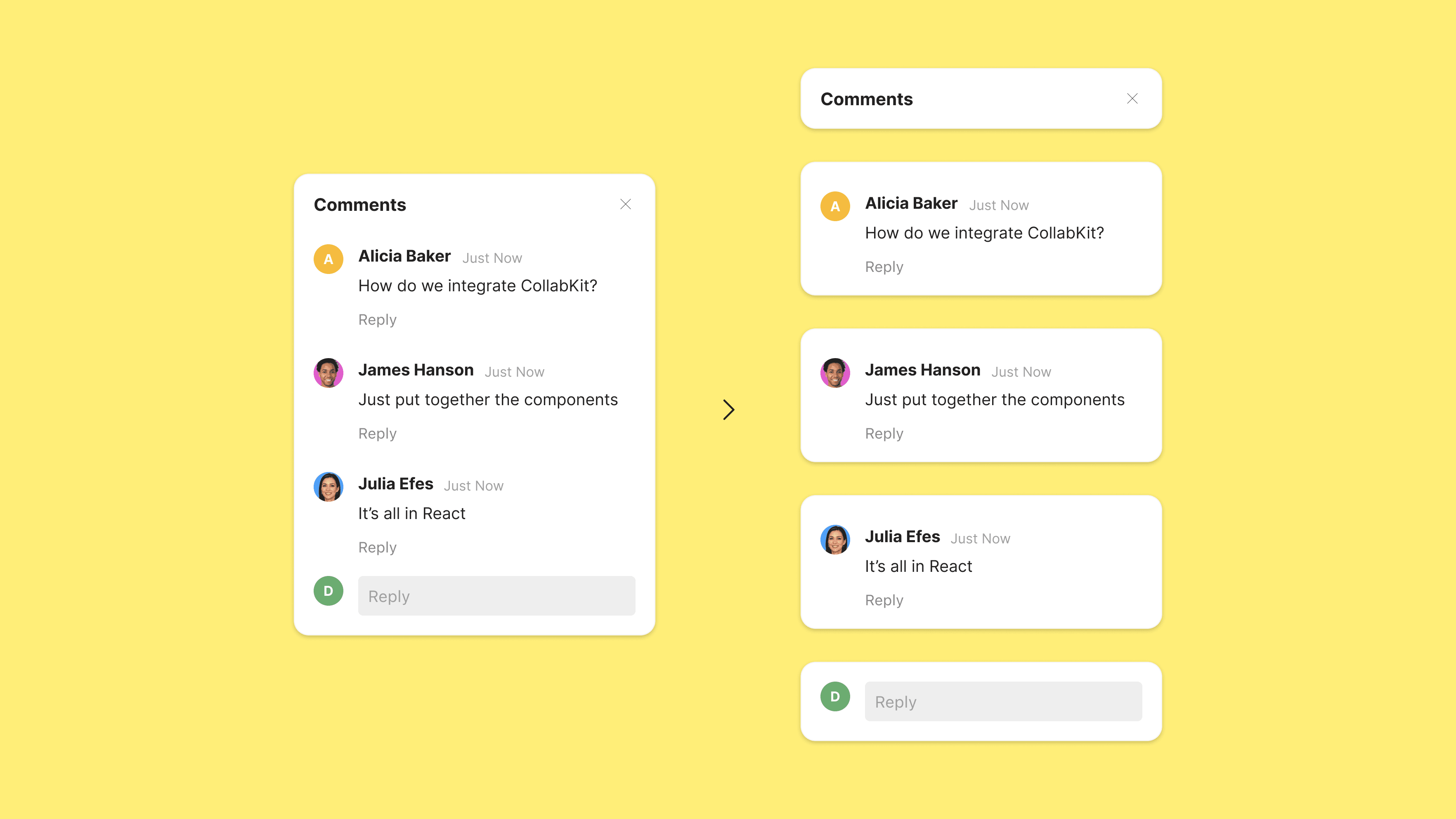
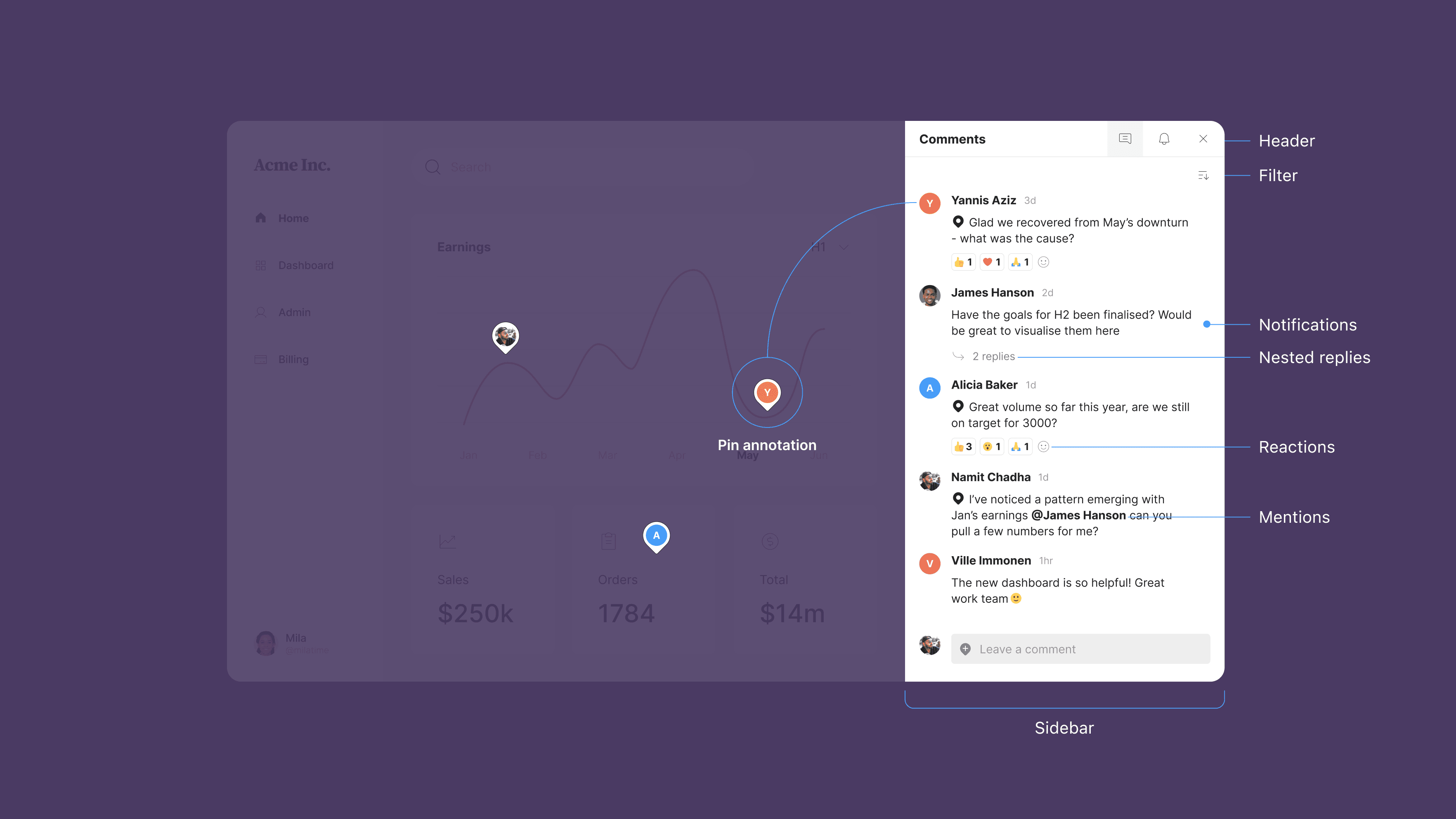
CollabKit
YC S21
A React SDK that adds commenting and collaboration to products.
Head of Design
Strategy, planning, direction
Visual, content design, UX
Brand
Problem
Building collaborative functionality into SaaS products is time-consuming and expensive.
Audience
SaaS product owners who want to move fast with a customisable off-the-shelf solution so they can concentrate on building what matters.








04/04
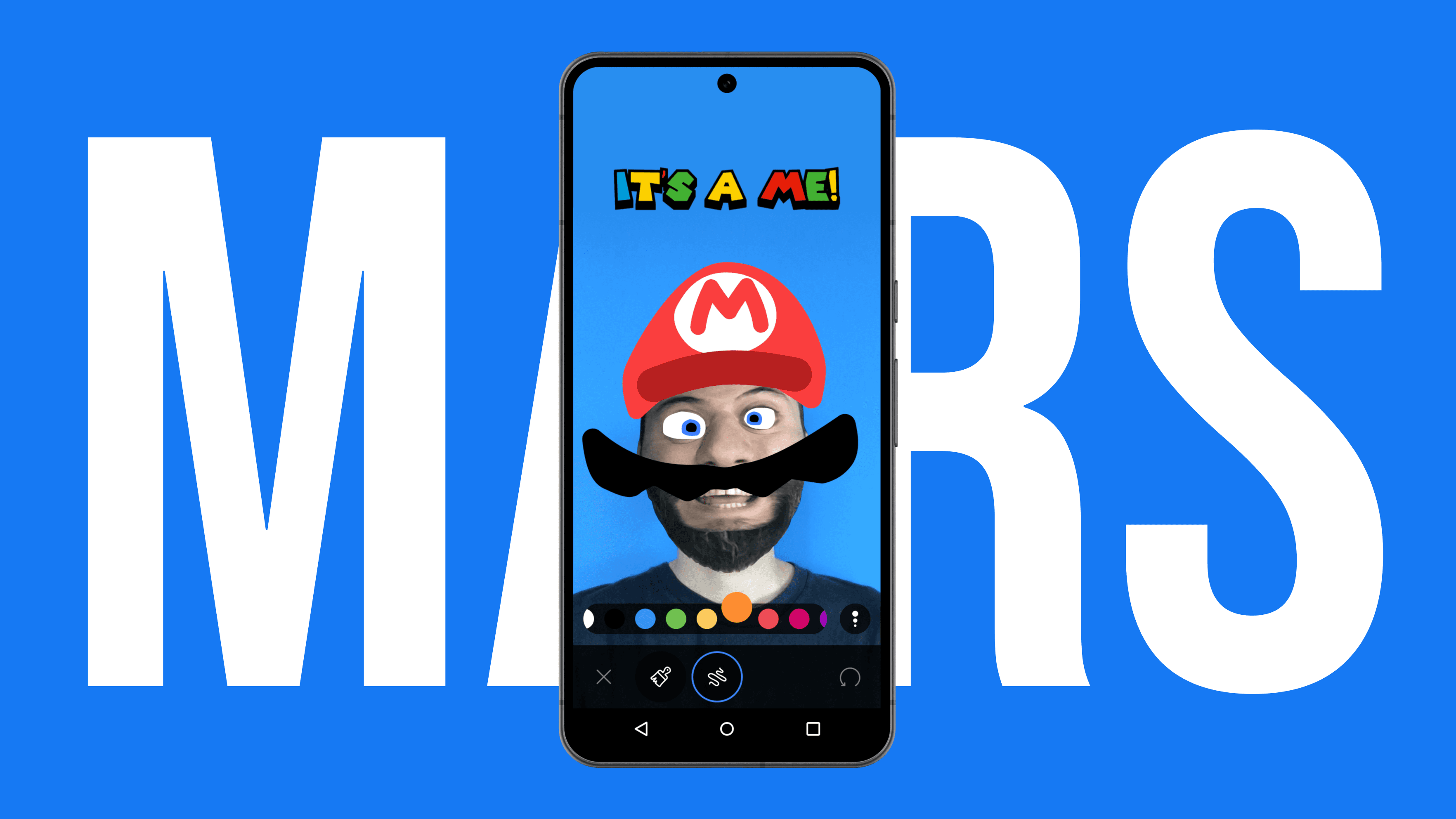
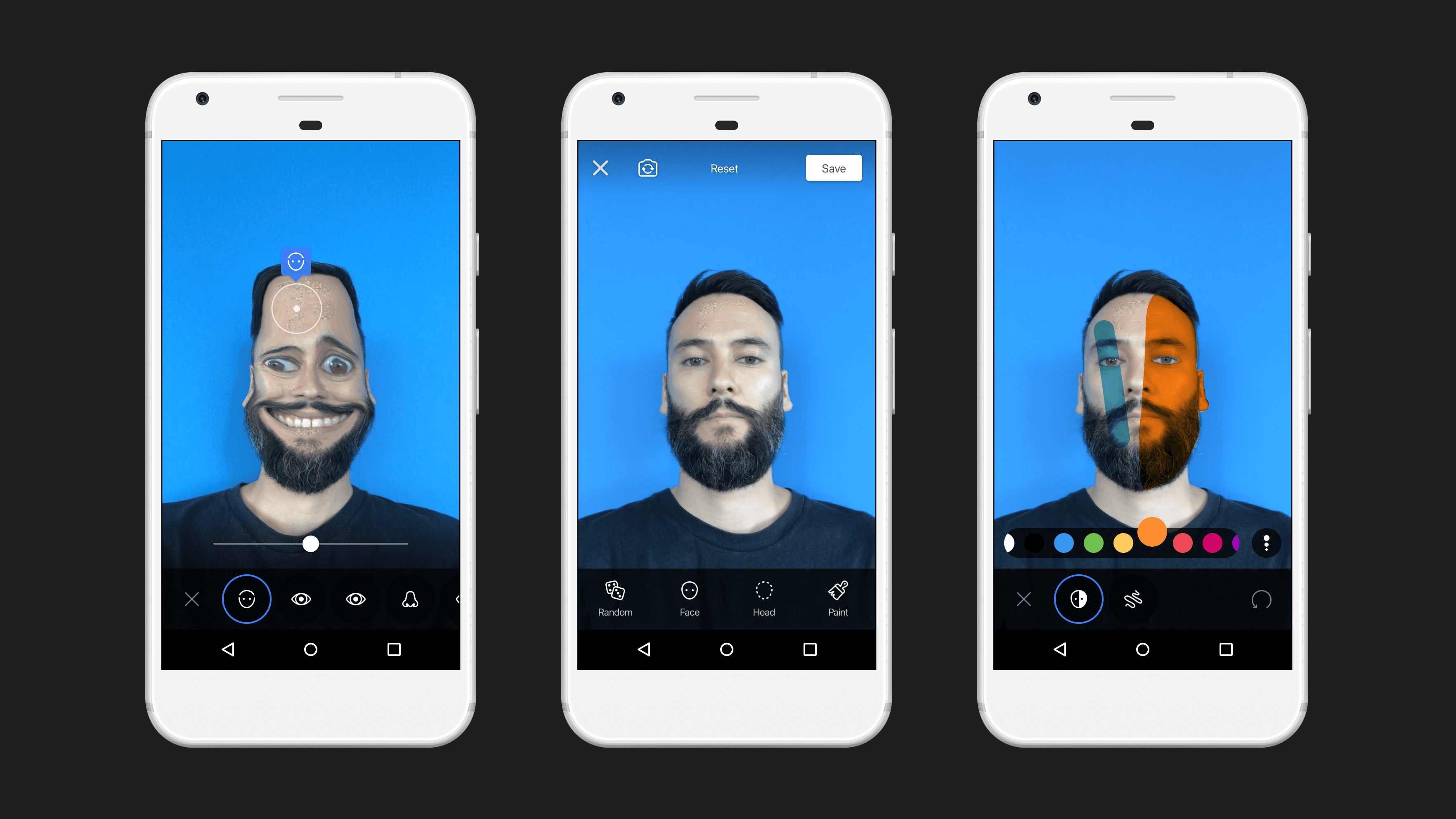
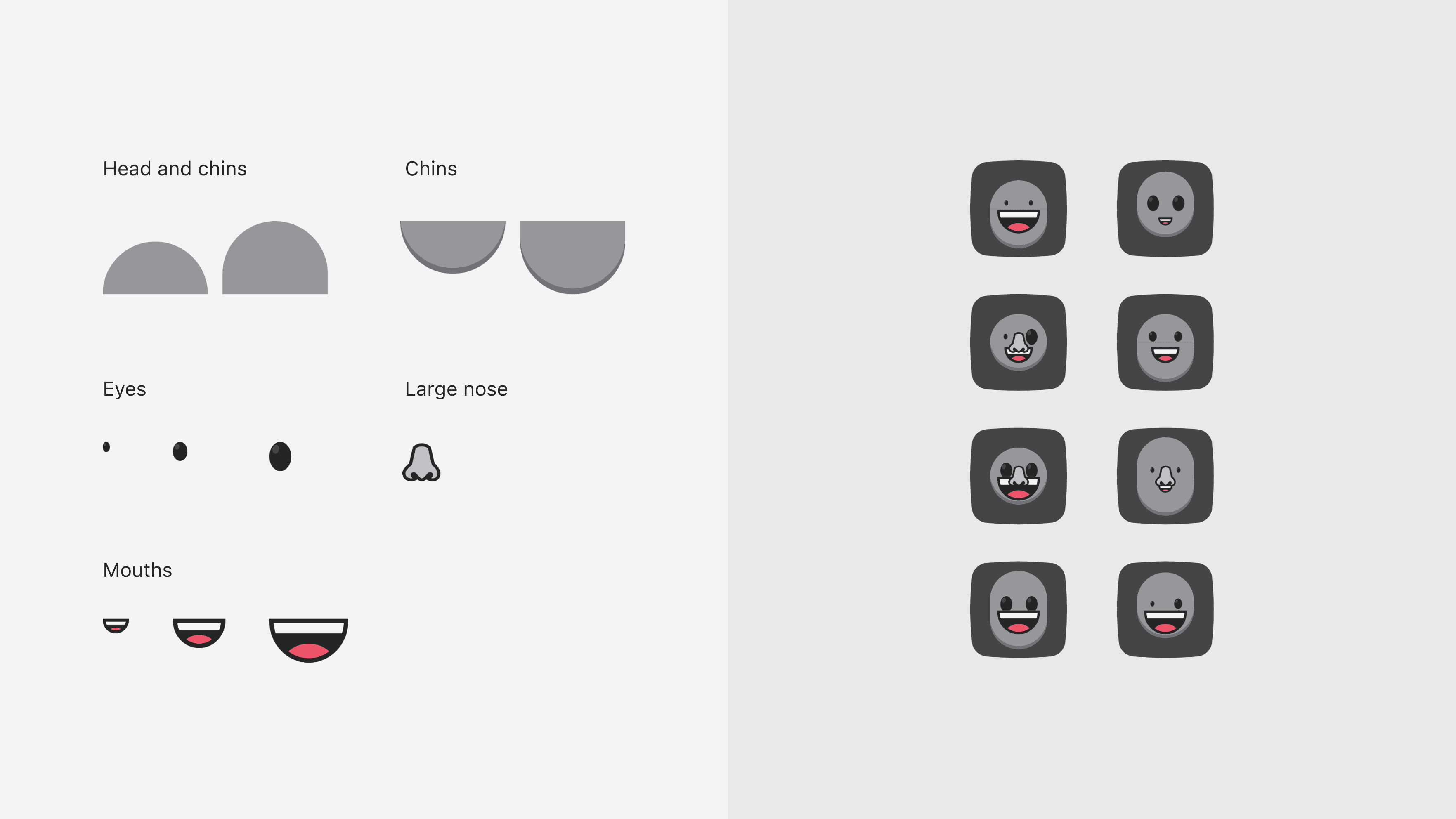
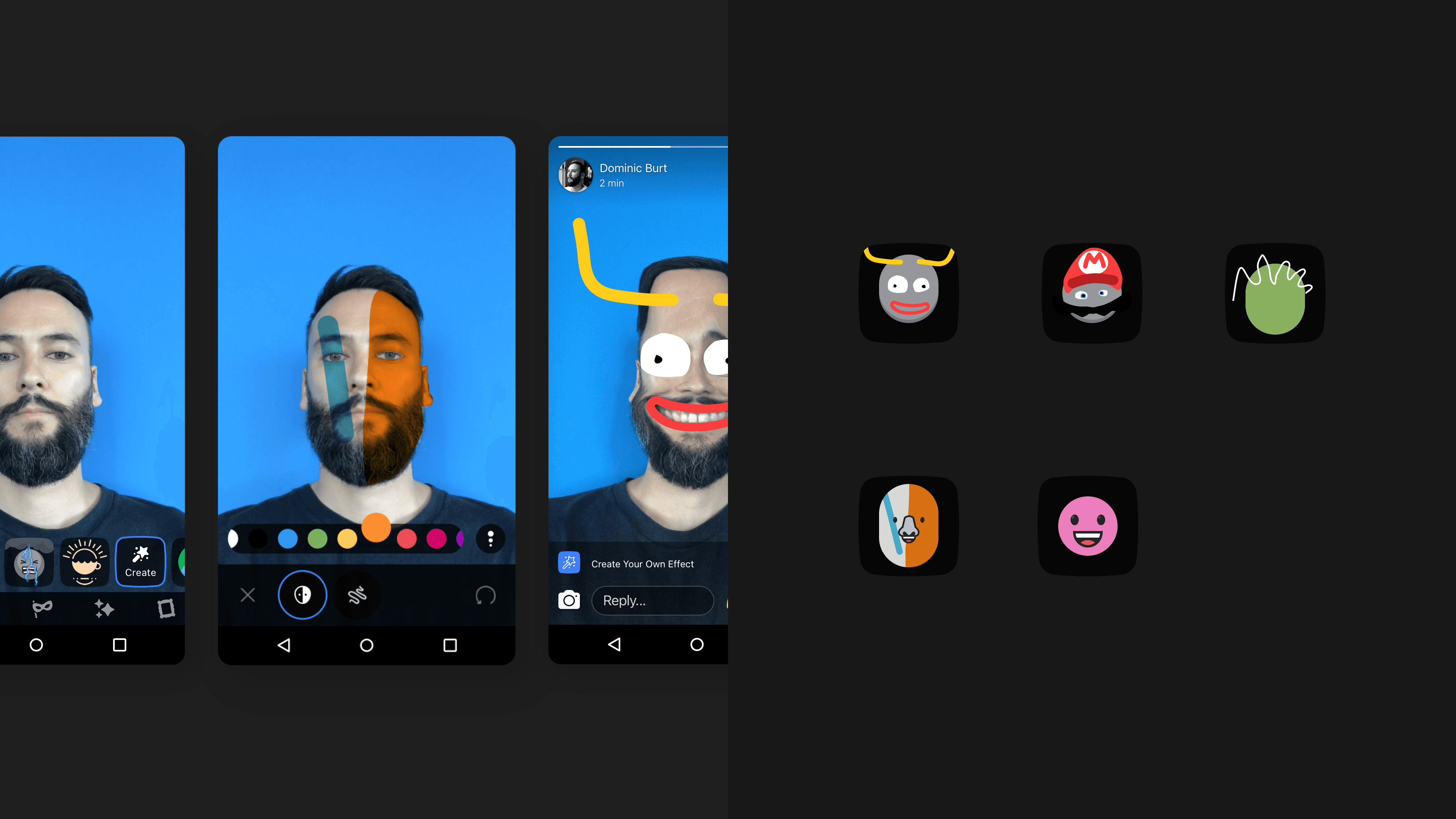
MARS
Mobile Augmented Reality Studio is an Android-only tool that lets you create AR effects in the Facebook camera.
Staff Product Designer
Strategy, planning, direction
Visual, content design, UX
Problem
I want to connect with my friends but I don't have any interesting content to share.
Audience
Creative Facebook users who want to entertain their friends and share their filters with the community.




Profile
London based
Previous
Shape, a YC startup building an AI data analyst that lets you ask databases questions in plain English.
Current
At Meta working on AI, previously: Reality Labs, Facebook and Workplace.
Speaking
Howest Belgium 2018
FITC Toronto 2019
F8 2019
FITC Amsterdam 2020